Chegamos ao fim do 1º período letivo!!!
Neste período aprendemos muitas coisas novas e dominamos com interesse e empenho todas as unidades didáticas, atitude que iremos manter até ao fim do ano.
Assim desejamos a todos um feliz Natal e um bom ano novo!!!
segunda-feira, 15 de dezembro de 2014
quinta-feira, 4 de dezembro de 2014
Ficha 3 Ferramentas de preenchimento interativo
A ferramenta interativa de preenchimento permite criar efeitos de preenchimento utilizando qualquer cor da paleta. É ainda possível modificar a transição de cores num objeto, considerando que a cor de transição normalmente definida é a branca.
Aqui estão alguns trabalhos realizados na aula:
Iniciação ao estudo do Corel Draw
Assim demos inicio ao estudo do Corel Draw no âmbito da subunidade 2: Imagem
Como atividade de iniciação realizamos os seguintes trabalhos:
Como atividade de iniciação realizamos os seguintes trabalhos:
segunda-feira, 17 de novembro de 2014
Formato de ficheiros
Técnicas de compressão
Os recursos necessários para armazenar e transmitir imagens são imensos, o que torna
atractiva a compressão de imagem A compressão de imagem baseia-se na remoção de informação redundante existente nas imagens.Quanto menos espaço ocupar um ficheiro mais rápido é o seu armazenamento e transmissão.
- Compressão sem perda: quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem;
- Compressão com perdas: quando a compressão, seguida pela descompressão, conduz à perda de alguma informação da imagem (que pode ou não ser aparente ao sistema visual humano). A imagem descomprimida terá uma qualidade inferior à imagem original.
Formatos de ficheiros de imagem Bitmap
- BMP: Um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixeis sob a forma de quadro de pontos e gerindo as cores, quer em cor verdadeira, quer graças a uma paleta indexada. É um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão.
- GIF: Formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original. Ficheiros que ocupam um pequeno espaço no computador. Uma imagem GIF pode conter de 2 a 256 cores entre os 16.8 milhões da sua paleta. Assim, graças a esta paleta limitada em número de cores (e não limitada em cores diferentes), as imagens obtidas por este formato têm uma dimensão geralmente muito fraca sendo perfeitos para o desenvolvimento de páginas para a Internet.
- JPEG: Formato muito popular para compressão de ficheiros. Formato com vários níveis de compressão com perdas, mas que implica a perda de informação, diminuindo a qualidade da imagem. A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, ou seja na repetição da mesma cor em pontos adjacentes ou de cores semelhantes não diferenciadas a olho nu.
- PDF: Muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
- PNG:Formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação. A compressão proposta por este formato é uma compressão sem perda.O formato PNG permite armazenar imagens a preto e branco, em cores reais (True color), bem como imagens indexadas, fazendo uso de uma paleta de 256 cores
- TIFF: Formato sem compressão muito utilizado em programas bitmap de pintura e edição de imagem e com software de digitalização; é o maior em tamanho e o melhor em qualidade de imagem; é o formato ideal para o tratamento da imagem antes de esta ser
convertida para qualquer outro formato. Geralmente, os programas de desenho não utilizam este formato, no entanto, programas de composição de texto permitem a importação de ficheiros com esta extensão.
Formatos de ficheiros de imagem Vetorial
- CDR: É um programa de desenho vetorial bidimensional para design gráfico. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos: desenhos artísticos, publicitários, logótipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas) confecção de cartazes. É o formato utilizado na aplicação CorelDRAW.
segunda-feira, 10 de novembro de 2014
Modelos de cor
Pixel, resolução, profundidade de cor e tamanho do ficheiro
A profundidade da cor indica o número de bits usados para representar a cor de um pixel numa imagem.
- Modelo Aditivo
No modelo aditivo, a ausência de luz ou de cor corresponde à cor preta, enquanto que a mistura das cores vermelha (Red), verde (Green) e Azul (Blue) indicam a presença da luz ou a cor branca. Modelo Aditivo A luz é emitida e projecta a cor.
- Modelo Subtrativo
No modelo subtractivo, a mistura de cores cria uma cor mais escura, porque são absorvidos mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onde é absorvido, mas sim todos reflectidos.
A luz é reflectida. Equivalente à mistura de cores de pintura ou impressão.
Modelos de cor
- Modelo RGB
três cores primárias: vermelho (Red), verde (Green) e azul (Blue). Em termos técnicos, as cores primárias de um modelo são as cores que não resultam da mistura de nenhuma outra cor.
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos. Usaremos a definição de cores entre o valor 0 e 1, em que 0 corresponde à ausência de uma determinada cor e o 1 à utilização máxima desta mesma cor. Para representar cada cor, definimos a quantidade de cada cor primária a utilizar.

Por exemplo, a cor Branco é definida como (1,1,1), a preta por (0,0,0), a vermelha por (1,0,0), a verde por (0,1,0) e a azul por (0,0,1).
- Modelo CMYK
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflecte parte do espectro de luz e absorve outros. Cada pigmento é representado pela percentagem (0-100) de cada cor primária.
- Modelo HSV
A tonalidade ou matiz (Hue) é a cor pura com saturação e luminosidades máximas, por exemplo, amarelo, laranja, verde, azul, etc. A tonalidade permite fazer a distinção das várias cores puras e exprime-se num valor angular entre 0 e 360 graus, em que o valor vermelho corresponde ao 0 e ao 360.
O Valor/Luminosidade (Value) traduz a luminosidade ou brilho de uma cor, isto é, se uma cor é mais clara ou escura, indicando a quantidade de luz que a mesma contém.
Exprime-se num valor percentual entre 0 e 100%, sendo que o 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo.
Exprime-se num valor percentual entre 0 e 100%, sendo que o 0% indica que a cor é muito escura ou preta e o valor 100% indica que é saturada ou pura.
- Modelo YUV
Este modelo foi criado a par do desenvolvimento da transmissão de sinais de cor de televisão, baseado na luminância permite transmitir componentes de cor em menos tempo do que seria necessário se fosse utilizado o modelo RGB. Ao mesmo tempo o modelo YUV permite transmitir imagens a preto e branco como de cor de forma independente. O modelo YUV guarda a informação de luminância separada da informação de crominância ou cor.
Graças a este modelo é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário no outro modelo.
O modelo YUV é adequado às televisões a cores, porque permite enviar a informação da cor separada da informação de luminância( é uma medida da densidade da intensidade de uma luz refletida numa dada direção) . Assim, os sinais de televisão a preto e branco e de televisão a cores são facilmente separados. O modelo YUV é também adequado para sinais de vídeo.
quinta-feira, 6 de novembro de 2014
Cor
Conceito:
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
O termo "cor" é aplicado em diferentes contextos. Pode se referir à cor do cabelo, à cor dos olhos ou à cor da pele. Neste último caso, a expressão "de cor" indica alguém com tom de pele escuro.
Forma como é feita a Interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina. Desta forma, os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica. Feita então esta projecção o cérebro terá que processar o que observou.
Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Como os bastonetes e os cones constituem dois tipos de sensores diferentes que apreendem a intensidade da luz e as diferenças de cor, é usual associá-los, respectivamente, aos conceitos de luminância e crominância. Estes conceitos estão, por sua vez, relacionados com as diferentes formas de representar as cores.
Os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
- Visão Escotópica
- Visão Fotópica
Como os bastonetes e os cones constituem dois tipos de sensores diferentes que apreendem a intensidade da luz e as diferenças de cor, é usual associá-los, respectivamente, aos conceitos de luminância e crominância. Estes conceitos estão, por sua vez, relacionados com as diferentes formas de representar as cores.
Imagem
Conceito:
Imagem é um termo que provem do latim imāgo e que se refere à figura, representação, semelhança ou aparência de algo.Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas
Uma imagem óptica é uma figura formada pelo conjunto dos pontos onde convergem os raios que provêm de determinadas fontes graças à sua interacção com o sistema óptico. Pode-se falar de imagem real (formada no caso de os raios de luz serem convergentes) ou de imagem virtual (que se forma no caso de os raios divergirem depois de passar pelo sistema óptico).
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrônicos. Há dois tipos fundamentais de imagem digital. Uma é do tipo rastreio (raster) e outra do tipo vetorial. Uma imagem digital do tipo raster, ou bitmap, ou ainda matricial, é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters de traçagem que reproduziam a imagem por deslocamento de canetas-tinteiro.
Uma imagem vale mais que 1000 palavras...
Multimedia-Subunidade 2: Imagem
Acabamos a subunidade 1: Texto da unidade Multimédia onde estudamos os diferentes tipos de letra e suas características e origem. Agora iniciamos a subunidade 2: Imagem.
segunda-feira, 3 de novembro de 2014
Fontes Tipográficas
Tipos de fontes bitmapped e escaladas:
- Fontes Bitmapped: As fontes bitmap são tipos de um determinado tamanho e com certos atributos ou características, como negrito ou itálico.O bitmap é um registo de um modelo de pontos necessário para criar um certo caractere de um determinado tamanho, com determinado atributo.As cinco fontes bitmapped são courier: MS Sans Serif, Small e Symbol
- Fontes escaladas: As fontes escaladas são definidas matematicamente e podendo ser lidas através de rendering para qualquer tamanho que forem requisitadas.Contém informação para contornos em linhas curvas preenchidas de modo a ter um aspeto sólido.Os tipo de fontes escaladas são: Type1, TrueType e OpenType.
Courier
Courier é uma fonte tipográfica monoespaçada que pertence às fontes bitmapped. Esta fonte integra-se na família das fontes com serifa, pois apresenta uma serifa egípcia. Esta tipografia foi projetada por Howard "Bud" Kettler em 1955 com o objetivo de se assemelhar à tipografia de uma máquina de escrever. Esta fonte apresenta duas variantes: Courier New e Courier Standard.
Times New Roman
A Times New Roman é uma família tipográfica escalada criada em 1931 para uso do jornal inglês The Times of London . Hoje é considerada o tipo de fonte mais conhecido e utilizado ao redor do mundo (em parte por ter sido adotado, ao longo dos anos, como fonte padrão em diversos processadores de texto). Seu nome faz referência ao jornal (Times) e também a uma releitura das antigas tipografias clássicas (new roman).
Os desenhos originais foram feitos por Victor Lardent, sob a supervisão de Stanley Morison, no próprio jornal The Times. A fonte então passou por um extenso período de aperfeiçoamento e revisão no escritório da Monotype, uma empresa especializada no desenho de tipos.
segunda-feira, 27 de outubro de 2014
Padrões de codificação de caracteres
Caracteres são agrupados em conjuntos de caracteres (também chamados de repertório). Isso é então chamado de "conjunto de códigos de caracteres" quando a cada caractere é atribuído um número em particular, chamado decodepoint. Esses codepoints irão ser representados no computador por um ou mais bytes.
Basicamente, isso significa que todos os caracteres são armazenados em computadores utilizando-se códigos. Uma codificação de caracteres é uma chave para o código. É um conjunto de relações entre os bytes que representam números no computador e caracteres no conjunto de caracteres codificado. Sem a chave, os dados são indecifrável.
Código ASCII
O ASCII é um código numérico que representa os caracteres, usando uma escala decimal de 0 a 127. Esses números decimais são então convertidos pelo computador para binários e ele processa o comando. Sendo assim, cada uma das letras que você digitar vai corresponder a um desses códigos.
Alguns dos caracteres não podem ser impressos (de código 0 a 31), pois eram na verdade comandos para computadores antigos.
Para melhor entendimento aqui tem um excerto de uma tabela ASCII:
| Código Decimal | Código Binário | Código Hexadecimal | Caractere |
| 97 | 0110 0001 | 61 | a |
| 98 | 0110 0010 | 62 | b |
| 99 | 0110 0011 | 63 | c |
| 100 | 0110 0100 | 64 | d |
| 101 | 0110 0101 | 65 | e |
| 102 | 0110 0110 | 66 | f |
| 103 | 0110 0111 | 67 | g |
| 104 | 0110 1000 | 68 | h |
| 91 | 0101 1011 | 5B | [ |
| 92 | 0101 1100 | 5C | \ |
| 93 | 0101 1101 | 5D | ] |
| 94 | 0101 1110 | 5E | ^ |
| 95 | 0101 1111 | 5F | _ |
| 126 | 0111 1110 | 7E | ~ |
Código Unicode
Unicode é um padrão adotado mundialmente que possibilita com que todos os caracteres de todas as linguagens escritas utilizadas no planeta possam ser representados em computadores. A “missão” do Unicode é apresentada de forma clara no web site do Unicode Consortium (entidade responsável pela sua gestão):
Unicode fornece um número único para cada caractere, não importa a plataforma, não importa o programa e não importa a linguagem.
O padrão Unicode é capaz de representar não somente as letras utilizadas pelas linguagens mais “familiares” para nós ocidentais, como Inglês, Espanhol, Francês e o nosso Português, mas também letras e símbolos utilizados em qualquer outra linguagem: Russo, Japonês, Chinês, Hebreu, etc. Além disso, inclui símbolos de pontuação, símbolos técnicos e outros caracteres que podem ser utilizados em texto escrito.
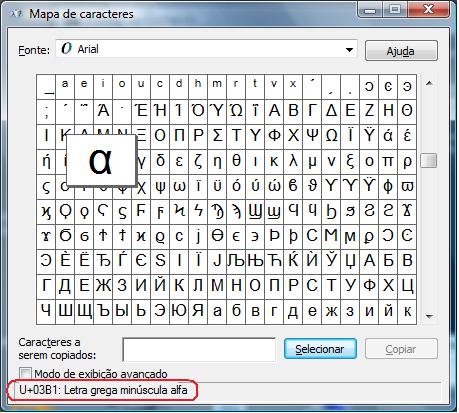
Mapa de Caracteres:

Extras:
Apresentamos agora algumas ferramentas de codigo ASCCI:
Original Código ASCII
Subscrever:
Mensagens (Atom)